Comment détourer une image avec Photoshop

Détourer une image peut s’avérer compliqué quand on utilise un logiciel inadapté. Mais voici 2 méthodes avec Photoshop pour le faire facilement.
Si vous avez besoin de créer des visuels de communication, il est utile de détourer des images pour les intégrer dans vos publicités ou publications sur les réseaux sociaux.
Si vous avez un site de e-commerce et que vous souhaitez mettre des images détourées sur fond blanc, il est nécessaire de les détourer « proprement » avec un logiciel adapté.
On va voir comment détourer deux images différentes : une personne et un objet et nous assemblerons les deux dans un même visuel.
Vous pouvez télécharger Photoshop ici et l’utiliser gratuitement pendant 7 jours.
Une fois que vous avez téléchargé Photoshop et que vous avez ouvert votre image en Photoshop, pour la détourer, il y a différentes techniques possibles.
Selon l’objectif, on peut utiliser différentes techniques. Et selon les graphistes, chacun aura un peu sa façon de procéder.
Pour le détourage, ça dépend un peu de chacun, mais ça dépend aussi du type d’images que vous avez à traiter.
Comment détourer une personne dans Photoshop ?
Regardez la vidéo en haut de page pour bien comprendre chaque étape.
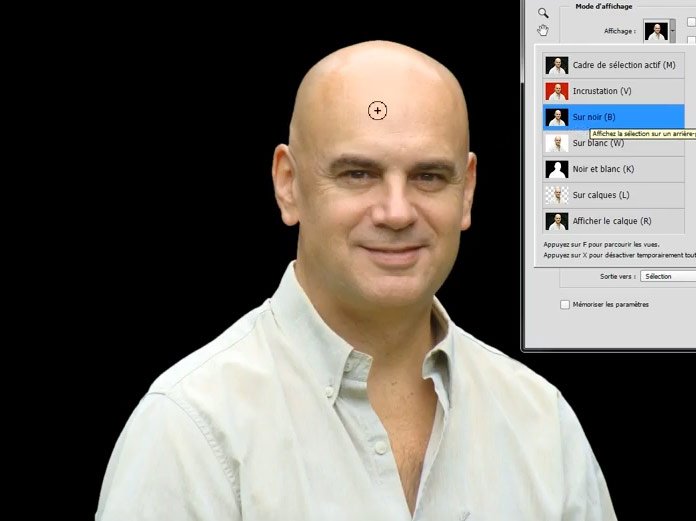
Première image : c’est un monsieur qui se détache assez bien de son fond. Les contours sont très nets. Ce genre d’images ne va pas trop poser de problème.
Mais, par contre, on verra que sur une image où les contours sont moins nets, où la couleur de fond est un petit peu proche de la couleur de l’objet lui-même, c’est un peu plus compliqué.
Nous ferons les deux. Et pour celui-ci, moi ce que je choisirai comme technique de détourage, c’est cet outil là, qui est à gauche dans la palette et qui s’appelle « Outil de sélection rapide ».
Il y a aussi « Outil de baguette magique », qui permet dans certains cas de faire des sélections de zones.
Mais, ce n’est pas un outil très recommandé pour les photos, parce que ça donne quelque chose qui n’est pas très optimal.
En l’occurrence, pour cette photo là, on va utiliser l’outil de sélection rapide. Et ici, contextuellement, j’ai des éléments qui se sont affichés parce que j’ai sélectionné cet outil là.
C’est des réglages que je peux modifier concernant cet outil, en l’occurrence ici, j’ai l’épaisseur de mon outil.
Si je l’augmente, le curseur devient plus gros. Donc, j’ai un outil de sélection qui est plus gros. Et si je réduis, j’au un outil qui est plus petit.
Nous pouvons prendre une épaisseur, moyenne on va dire, mais on va choisir dans cette image la zone qui est la plus homogène. En l’occurrence ici, c’est le fond.
Donc je vais cliquer quelque part dans la zone. Et puis, je vais garder cliquer et faire le tour jusqu’à ce que l’outil comprenne tout ce qu’il y a à sélectionner autour de cette personne. Et quand il a tout compris, je lâche.
Là, mon fond est sélectionné. Mais, je ne sais pas si la sélection est vraiment fine et bien faite. Il y a un moyen de le savoir.
Pour commencer, comme je ne veux détourer que mon personnage et enlever le fond, je vais inverser la sélection.
Pour l’instant, c’est mon fond qui est sélectionné. Donc, si j’inverse la sélection, ça sera mon personnage qui sera sélectionné.
Il y a un raccourci clavier qui permet de le faire c’est Ctrl + Maj + i ou alors Sélection == > Intervertir.
Là, j’ai mon personnage qui est sélectionné et je vais aller dans le menu « Sélection » et cliquer sur « Améliorer le contour ».
En faisant ça, j’ai une petite fenêtre qui s’ouvre ici et qui va me permettre de jouer sur certains paramètres pour améliorer mon détourage.

Ici, en l’occurrence, ça me propose un petit menu affichage avec différents modes d’affichage, avec différents fonds de couleur. Soit un fond de couleur sur incrustation qui est ici rouge, soit sur fond noir, soit sur fond blanc, etc.
Donc, sur fond noir et sur fond rouge, des valeurs assez foncées, ça ressort plutôt pas mal. Les imperfections sont un peu fondues dans le reste. Donc, le détourage ne se voit pas trop.
Si vous projetez 2 mètres sur un fond en couleur, un peu comme ce fond là ou sur un fond foncé ou carrément noir, ça peut fonctionner, ça peut être correct.
Par contre, si j’affiche la personne sur fond blanc, vous voyez qu’il y a des imperfections sur la partie gauche du crane, l’oreille, etc.
C’est un peu crénelé. Ici, il y a un petit riverai gris foncé. Et ici aussi, autour de la chemise qui, là aussi, c’est un peu crénelé.
On voit que ce n’est pas parfait. Et on verra que le monsieur aura été détouré, ça ne donnera pas un effet absolument impeccable.
Après évidemment, ça dépend aussi de votre usage, ça dépend aussi de la taille finale de votre image, parce que si vous dessinez une image assez petite, destinée par exemple au web, vous réduirez l’image après cout.
Ça estompera un peu les défauts, ça se verra moins.
Et si on veut faire les choses bien, on va essayer d’affiner cette sélection.
Donc, je choisis le fond blanc parce que c’est celui où je vois le mieux les imperfections. Ensuite, je clique en dehors. Cela valide ce fond d’affichage.
Et si j’ai un certain nombre de paramètres pour améliorer le contour, ce que je peux faire, c’est jouer sur le rayon d’une part en l’augmentant un petit peu.
Déjà rien que ça, ça a légèrement amélioré le contour, notamment au niveau du crane. Et après, je peux aussi jouer sur le décalage du contour.
Donc, si je réduis le décalage du contour, si je vais faire à gauche ici, ça affine un petit peu, ça réduit en fait, le petit riverai gris qu’il y avait autour de la chemise.
Comme j’ai aussi un rayon qui est un peu plus important, il y a un petit côté flouté autour du crane qui fait que l’image semble plus propre qu’avant.
Et si je suis content, je clique sur Ok.
Donc, le contour a été modifié en fonction de ma prévisualisation. Mais par contre, je n’ai pas encore détaché ce personnage du fond de la feuille.
Donc, pour le faire, tout ce que je fais, c’est Ctrl + C = > Ctrl + V, donc copier coller, ou bien « édition » == > « copier », « édition » == > « coller ».
A droite, il y a un deuxième calque qui s’est créé automatiquement avec le monsieur mais sans le fond.
Si je désactive le calque initial, je n’ai plus que le monsieur qui est complètement découpé de l’image.
Donc, si je devais ajouter un calque de fond ici avec une couleur bleue et que je le remplis de couleurs, j’ai un détourage qui est impeccable.
Là, c’était plutôt facile parce que justement l’image de base était assez facile à traiter dans la mesure où il y avait un fond qui était très homogène.
Comment détourer un objet avec Photoshop ?
Regardez la vidéo en haut de page pour bien comprendre chaque étape.
Maintenant, si je prends le cas de figure De cette théière qui est sur un fond un peu rosé, mais qui, elle même est légèrement un ton un petit peu rosé.
Et en plus, elle n’a pas des contours super nettes, il y a des endroits où ça se fond un petit peu avec le fond justement.
Ça va être un petit peu plus compliqué d’utiliser cet outil, parce que si je clique sur l’outil de sélection comme avant et que je sélectionne le fond, il y a un moment où l’outil a cru que la théière faisait partie du fond. Donc, il l’a englobé aussi.
Si je recommence, je vais un petit peu plus doucement. Jusque là tout va bien, je descends, je continue.
Et à partir de là, ça y est il a confondu la théière avec le fond.
C’est assez compliqué. Il y a plusieurs méthodes possibles :
Une méthode serait de faire ça et effectivement de détourer une partie de ma théière avec cet outil là et ensuite, détourer le reste d’une autre façon.
L’autre approche qui est un peu plus laborieuse – c’est celle que je choisirai dans ce cas de figure là, elle prend un petit peu plus de temps.
Mais par contre, elle donne un résultat vraiment impeccable – c’est d’utiliser un autre outil qui s’appelle l’outil plume qui ressemble à une plume et qui nous permettra de dessiner, en courbe de Bézier, tout le contour de la théière.
Je vais vous montrer comment ça marche. Je vais zoomer un petit peu et je commence par un point ici. Je clique.
Et après, je choisis un endroit sur l’arrondi de cette forme là. Et je vais cliquer et tirer pour créer une courbe de Bézier.
Une fois que c’est fait, je vais arriver ici juste avant que ça tourne et je fais un nouveau point.
Ensuite, je vais zoomer un peu pour qu’on voie mieux, je vais me mettre juste après la courbe, et je vais tirer. Ça va me faire un arrondi.
Ensuite, je continue et je vais faire pareil comme ça tout autour de la théière.
Là j’ai fait tout le contour. Après, j’ai simplement à vérifier et essayer d’améliorer un petit peu tout ça. Je peux donc appuyer sur la touche contrôle.
Dans ce cas là, mon curseur plume se transforme en petite flèche et je peux sélectionner un point et le modifier.
Je peux aussi sélectionner une petite poignée de la courbe de Bézier pour la corriger et avoir quelque chose qui est plus optimale.
Une fois que c’est fait, je regarde un petit peu tout le tour.
Et si tout me parait ok, je peux faire un clic droit avec la plume, cliquer sur « Définir une sélection ». Là, je laisse tout comme c’est, je fais « ok ».
Et là, je fais « édition » == > « copier », « édition » == > « coller ».
Là, ça m’a collé ma sélection dans un nouveau calque. Si je désélectionne le calque de fond, je n’ai plus que ma théière. Il ne reste plus que l’intérieur de la lance à détourer.
Mais, si je mets un fond blanc derrière, vous allez voir qu’elle est plutôt pas mal détourée.
On voit un petit peu le rose du fond apparaitre par endroit, ce n’est pas optimal.
Mais, on pourrait encore sélectionner la théière, cliquer sur « Sélection » == > « Améliorer le contour» et essayer de trouver un ajustement. Et je fais Ok.
Ensuite, « sélection » == > « intervertir ». Et je vais supprimer, donc « effacer » la sélection qui est de trop.
Là, j’ai quelque chose qui est un petit peu plus propre. Je n’ai plus qu’à faire la même chose pour l’intérieur de lance. J’ai fini de détourer la lance.
Maintenant, je vais faire la même chose. Je vais faire « clic droit » pour définir une sélection. Je fais « Ok ».
Je vais faire « Sélection » == > « intervertir ». Ensuite, « sélection » == > « Améliorer le contour ».
Je vais peut-être lisser un petit peu. Et ça devrait suffire, je fais Ok. Et maintenant, je supprime en faisant « Sélection » == > « Intervertir ».
Là, je fais « Effacer », et ça va supprimer l’intérieur de mon lance. Donc, là, j’ai un détourage qui est propre pour ma théière, et j’ai un détourage qui est propre pour le monsieur.
Mes deux images « personne » et « objet » ont été détourées correctement de deux façons différentes.
Il s’agit de deux optiques possibles pour détourer des objets dans Photoshop.
Evidemment, la seconde, est un petit peu plus laborieuse. Mais, parfois, ce n’est pas aussi simple que d’utiliser justement l’outil de sélection qui permet de, rapidement, sélectionner toute une zone de couleur et dans ce cas là, il faut faire appel un petit peu à votre dextérité et utiliser plutôt l’outil plume.
Il y a d’autres , qui utilisent parfois l’outil « Lasso polygonal », ça fait un résultat pas mal dans certains cas.
Mais pour les formes arrondies, ce n’est pas optimal non plus. Il vaut mieux faire utiliser cet outil là pour des formes assez droites.
Pour les formes arrondies, effectivement, ça sera plutôt l’outil plume.
Je vous montre dans un petit visuel, ce que ça pourrait donner effectivement, de présenter l’objet et le monsieur dans un visuel de communication avec un titre.
J’ai fait un petit montage assez rapide avec mon petit personnage, ma petite théière détourés et une petite phrase d’accroche avec la mise en avant de cette théière qui serait donc un produit qu’on pourrait acheter pour 29€ seulement.
Vous savez maintenant comment détourer des images de deux façons différentes sur Photoshop.
Si vous n’avez pas encore Photoshop, je vous invite à le télécharger ici avec un essai gratuit de 7 jours.